AWS Solutions Architect: Exam Question Deep Dive #3
Deep dive into a question from the AWS Solutions Architecture Professional Exam about cross-origin resource sharing (CORS) and static web hosting.

This post details one exam question you may encounter on the AWS Solutions Architect Professional exam (SAP-C01). When preparing for an AWS exam, I find it really useful to do a deep dive into several questions to understand the related services and concepts. Studying to a deeper level beyond just the question and answers helps me feel more prepared on exam day. I have found that dissecting exam questions helpful to grow my AWS knowledge. This post is a bite-sized study guide that will hopefully expand your knowledge of AWS and help you on your journey to becoming a Solutions Architect as well.
This question deals with EC2, S3, static web hosting, API Gateway, Lambda functions, and CORS - cross-origin resource sharing.

Let’s dive in.
The following question is from the Solutions Architect, Professional (SAP-C01) — Sample Exam Questions provided by Amazon.
A team is building an HTML form hosted in a public Amazon S3 bucket. The form uses JavaScript to post data to an Amazon API Gateway endpoint. The endpoint is integrated with AWS Lambda functions. The team has tested each method in the API Gateway console and received valid responses.
Which combination of steps must be completed for the form to successfully post to the API Gateway and receive a valid response? (Select TWO.)
A) Configure the S3 bucket to allow cross-origin resource sharing (CORS). B) Host the form on Amazon EC2 rather than Amazon S3. C) Request a limit increase for API Gateway. D) Enable cross-origin resource sharing (CORS) in API Gateway E) Configure the S3 bucket for web hosting.
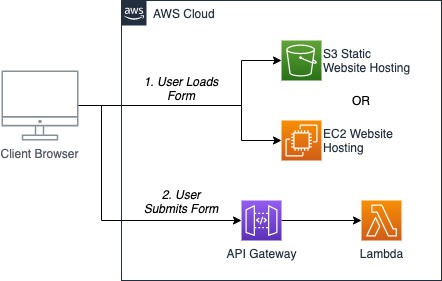
To start to break down this question, there are a few things to consider. To make sure we understand the setup, here’s a diagram showing the relevant services:

First, the user loads the form into their web browser (as static HTML and javascript files) from either an S3 bucket or an EC2 instance. The user completes the form in their browser and clicks the submit button. The browser sends the completed form data to the API Gateway endpoint. The endpoint accepts an HTTP POST with the form data, then forward that data to a lambda function for processing. The question states that the team has been able to successfully test the API. Therefore we can assume the lambda (and its integration with API Gateway and any other backend services) is working correctly. The lambda function returns success to the API Gateway, which sends the HTTP response back to the browser. There, the user is probably presented with a message showing that everything worked as expected.
What needs to happen for the system to work end-to-end?
Let’s step through each of the options and understand what each would do. Here are the main points to investigate:
- Rate limits on API Gateway (option C)
- Hosting a static website on EC2 vs. S3 (options B & E)
- Cross-Origin Resource Sharing (CORS) configuration on both the S3 bucket and API Gateway endpoints (options A & D)
1. Rate Limits on API Gateway
Let’s start by looking at the API Gateway rate limits.
API Gateway is a fully managed service on AWS that lets you define and run RESTful and WebSocket APIs. RESTful APIs use HTTP methods for querying and/or posting data. When setting up an endpoint in the AWS console, you will define a route (i.e.,/my-cool-API/form-responses) and various HTTP methods (GET, POST, PUT, etc.) that can do different things. In this question, we would have an endpoint with at least one method - a POST that accepts the data entered by the user into the form.
Your client for the API Gateway (in this case, the HTML form) can call the API numerous times. It all depends on how many people have access to and are using the form and how it is implemented. If many users fill out the form at once, there could be many requests that hit your API. For this, AWS provides throttling.
When taking AWS exams, it is important to know what metric or value they are asking about. Often the exam will have technically viable and correct information in the answers, but some of that information does not apply to what’s being asked. Answer C is an example.
The question asks about getting a valid response, not ensuring a minimum number of queries or anything like that, so (C) is not a good option.
This eliminates answer C.
2. Hosting a static website on EC2 vs. S3
Hosting on EC2 - Traditionally, websites are hosted on a web server like Apache. EC2 allows you to run a server in the AWS cloud that is very similar to this traditional model. There are templates (Amazon Machine Images - AMIs) that have Apache, PHP, and/other software pre-installed, so you can spin up a server pretty quickly. Servers can host static and dynamic websites.
Hosting on S3 - AWS also offers static web hosting in an S3 bucket. If you have used S3 before, you know that it is a place in the cloud to store any kind of files. It provides HTTP access to each of the objects (or files) in the bucket and provides robust security and data access features. The feature we care about for this question is static web hosting. Static web hosting is not enabled by default. It requires the user to configure it. S3 can only host static websites.
What’s the difference between a static and dynamic website?
The only reason that the team would need to move to EC2 and not use S3 is if the form is written in a server-side scripting language (like PHP).
A static website means that everyone that visits the site loads the exact same content. This does not mean the website can’t be interactive or individualized. JavaScript can load individualized data from another source (using AJAX) after the initial static HTML, and JavaScript files have been loaded. A common web application is to do exactly this.
A dynamic website in this sense does server-side rendering. The HTML is generated on the server for each user request. The HTML can be individualized and custom to that user.
This question talks about a simple HTML form that uses JavaScript to submit. These are static files, so there is no reason to need EC2 for this.
Answer E is correct. > We can eliminate answer B.
3. Cross-Origin Resource Sharing (CORS)
Two answers reference CORS, so I would bet that at least one of those (A or D) is one of the right answers from a test-taking standpoint.
What is CORS anyway? Cross-Origin Resource Sharing is a mechanism that allows web pages to circumvent the same-origin policy enforced by web browsers. Browsers require that AJAX requests on a given page may only access an endpoint at the same origin.
Cross-origin requests occur when the javascript executing on a page makes an AJAX request to a different origin than the original page was loaded from. For example, you go to http://example.com and some javascript code loaded from that site tries to make a request in the background to http://example-2.com.
If you want to learn more about CORS, check oout this post I wrote that goes into more detail: How Does Setting Up CORS Help Prevent Cyber Attacks?
CORS works by adding headers to responses from endpoints that are accessed through AJAX calls. These headers allow or block certain origins. In the example above, example2.com would need to provide CORS headers that allow example.com access. These headers are not required on example.com.
For this question, the HTML form is loaded from S3, and posting the form is a cross-origin POST request to the API Gateway.
CORS configuration is required on the API Gateway, not the S3 bucket. Answer A is incorrect. > Answer D is what we need to make this work.
Conclusion
There we go. To host this form, we need to:
- Configure the S3 bucket for static web hosting, and
- Configure CORS on the API Gateway.
Thanks for reading! If you enjoyed this post, please check out some other deep dives I have written on AWS certification questions or check me out on Medium.
